Getting Started
This guide explains how to create a Custom Widget or Custom Code AlertBox using StreamElements' Overlay Editor UI.
We'll start by creating an Overlay, then add widgets like an AlertBox and a Custom Widget, which you can edit.
Creating an Overlay
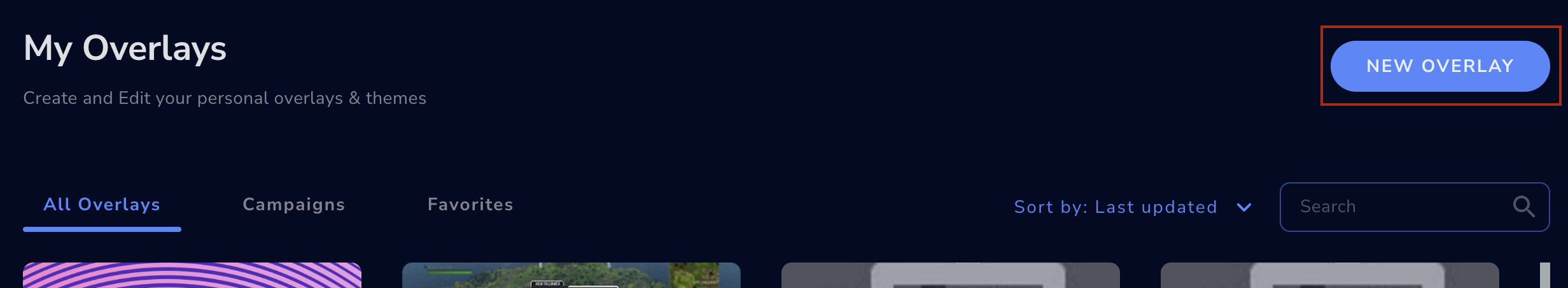
- Navigate to the Overlays section.
- Click the NEW OVERLAY button.

- Choose your resolution and click the START button.
Overlay size: Usually it should match your stream's resolution, or be smaller if you'd like to do the repositioning in your broadcasting software.
AlertBox
The AlertBox is a native widget that displays live events from the queue in a popup-like behavior.
To create an AlertBox:
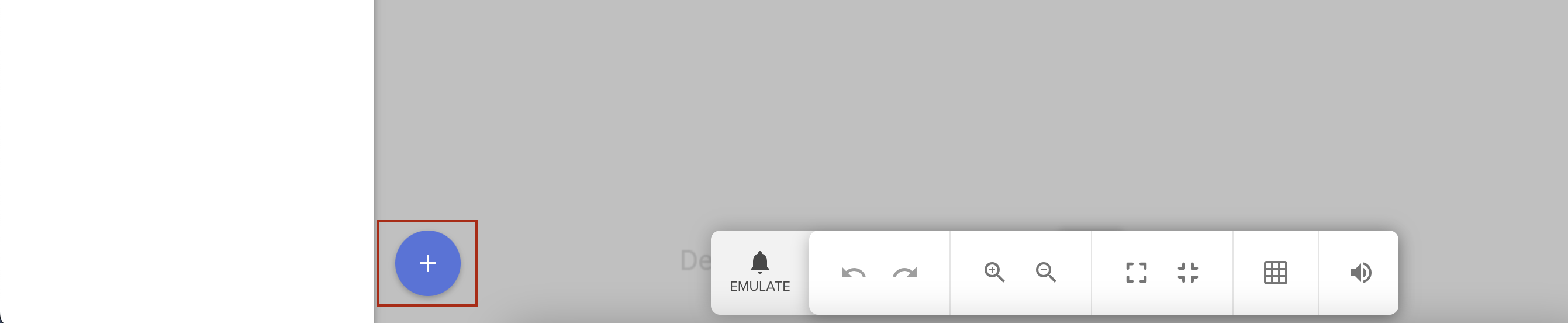
- Click the + button in the overlay editor.

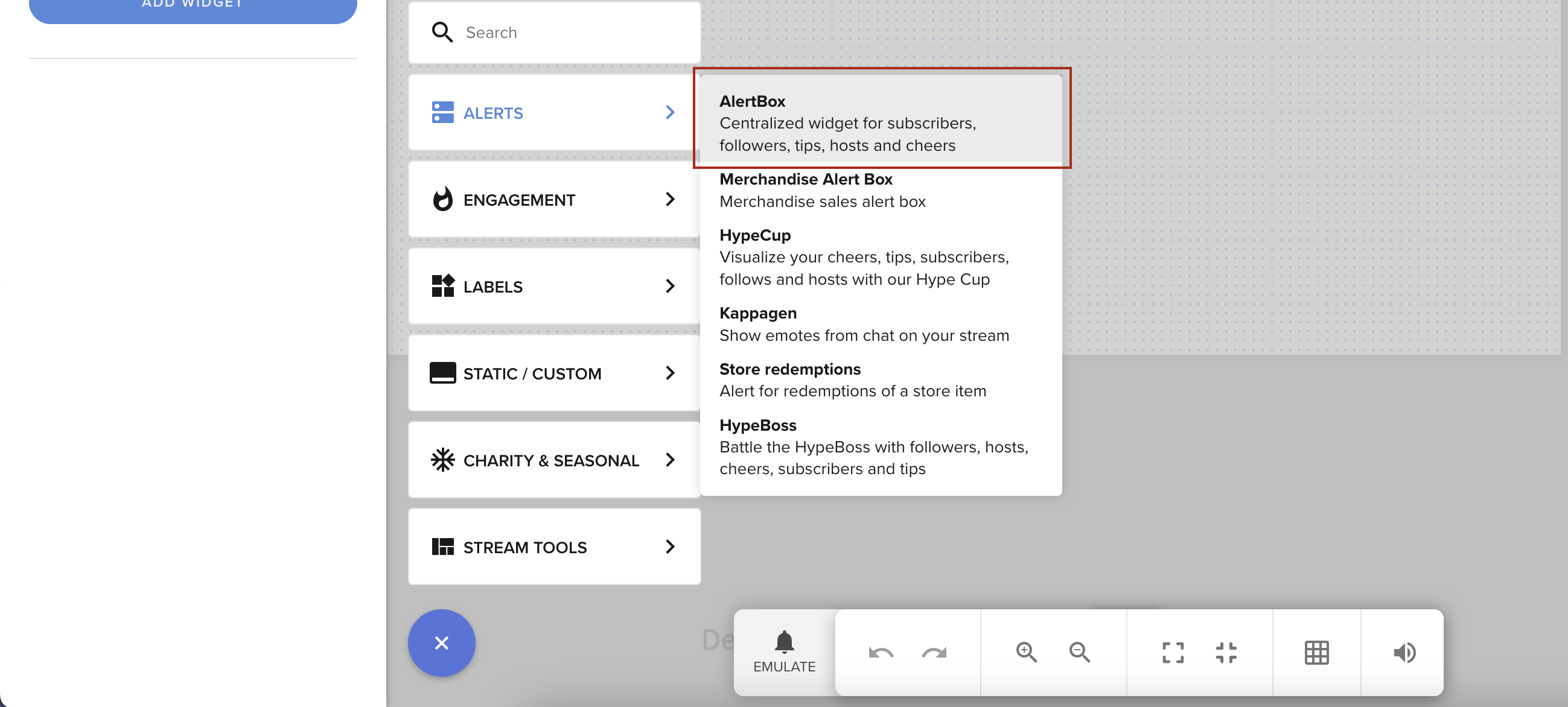
- Select AlertBox in the ALERTS section.

Enabling Custom Code for AlertBox
To enable custom code for AlertBox:
- Open options for AlertBox.
- Go to the "Followers" tab.
- Toggle the "Enable custom CSS" option for the alert type you want to use.
Custom Widget
The Custom Widget is a native widget that you can use to display any content you want. It's ideal for displaying your own content in the overlay and can consume local events (like tips, follows, etc.) as well as remote events read from a websocket or REST API.
To create a Custom Widget:
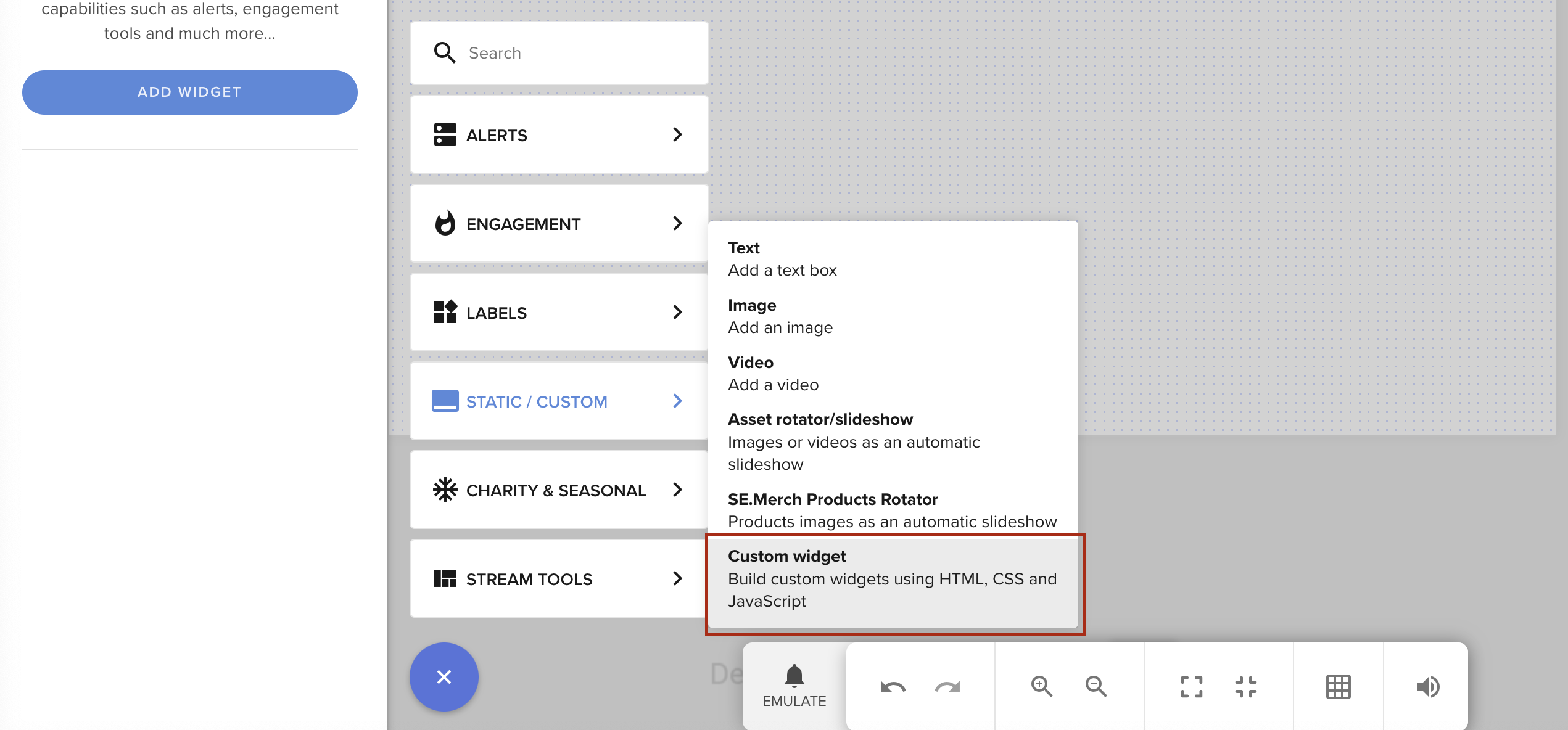
- Click the + button in the overlay editor.

- Select Custom Widget in the STATIC/CUSTOM section.